| Главная » Статьи » Мои статьи |
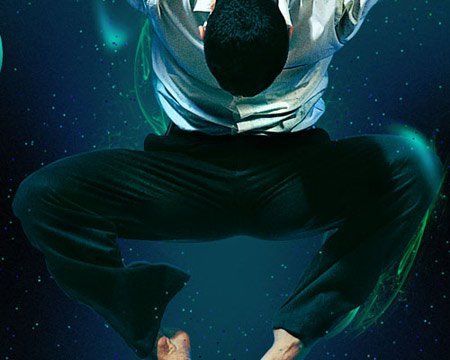
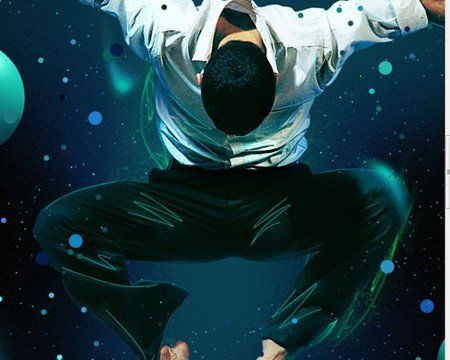
Создаём динамичную иллюстрацию с шарами в ФотошопВ этом уроке я расскажу вам, как создать красочную иллюстрацию в Photoshop. Вы научитесь делать различные настройки параметров кистей, чтобы создать в вашей работе разнообразные цветные круги. Вы также узнаете, как создать 3D шары без использования специального программного обеспечения для этого, используя только возможности Photoshop. Финальный результат:
Используемые материалы:
Шаг 1. Создание нового документа и фона. Примечание переводчика. Если вы собираетесь использовать вашу работу только в сети, установите размер поменьше, удобный вам, и разрешение 72 пикс/дюйм. В этом случае учитывайте, что настройки различных инструментов и фильтров у вас могут отличаться от приведенных в уроке.
Возьмите инструмент Paint Bucket
Tool
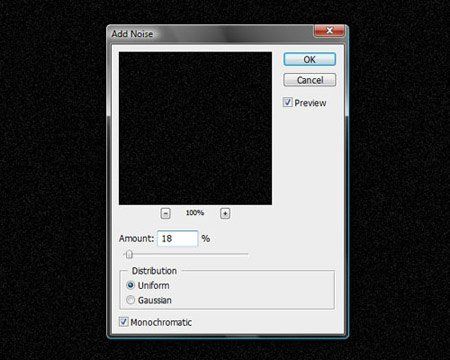
Поставьте режим наложения слою с шумом Screen (Экран/Осветление) и понизьте его Непрозрачность (Opacity) до 70%. Этот слой создаст основу, на фоне которой будут в дальнейшем проявляться цвета, так цвета и световые эффекты будут смотреться интереснее, чем просто на черном фоне. Не важно, что шум виден при 100% масштабе изображения, он не буден заметен в окончательном результате.
Шаг 2. Расположение главного персонажа. Примечание переводчика. Автор не дает ссылку на использованную им фотографию, найдите подходящую в вашем архиве. Чтобы преобразовать контур в выделение, сделайте клик правой кнопкой мыши по контуру и выберите Образовать выделенную область (Make selection), или просто нажмите CTRL+ENTER. Фон можно не удалять, а скрыть на маске слоя, тогда вы сможете при необходимости подправить края вырезанного объекта.
Теперь переместите изображение в центр вашей основной работы.
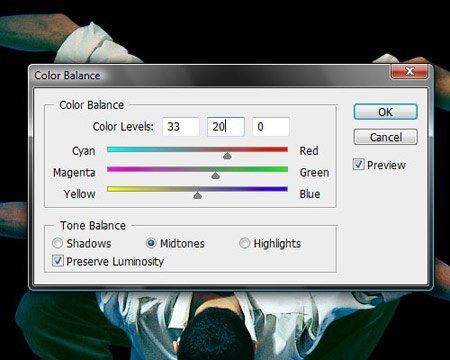
Шаг 3. Коррекция цвета.
После проведенной коррекции цветов, выше изображение должно приобрести сине-зеленый оттенок.
Шаг 4. Добавляем цвет на фон.
Затем возьмите цвет посветлее, близкий по оттенку к уже использованному. Я установил цвет #138c82. Рисуйте по тем частям изображения, где хотите получить второй оттенок. Это сделает композицию более разнообразной и придаст глубины.
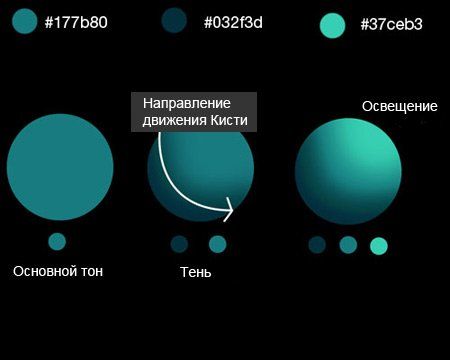
Шаг 5. Создаем шары.
Теперь выберите цвет, который будете использовать для основного тона
шара, и заполните им выделение. Я использовал цвет #177b80.
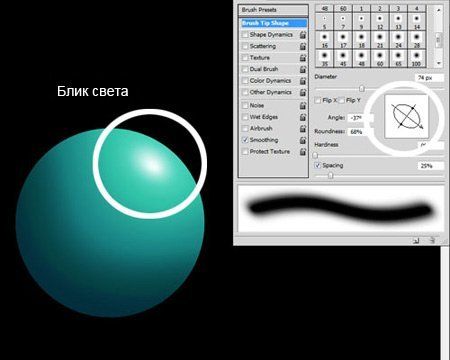
Все еще не снимая выделения шара, нарисуем более яркий световой блик. Установите белый цвет переднего плана, уменьшите размер кисти до 150 пикселей и поставьте непрозрачность кисти 40%. Откройте панель настроек кистей, измените форму отпечатка – сделайте ее овальной, и установите угол, соответствующей перспективе шара, т.е. направлению его освещения. Затем сделайте отпечаток кистью на шаре, там, где должен быть самый сильный световой блик.
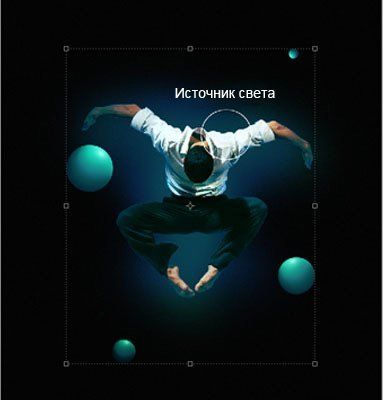
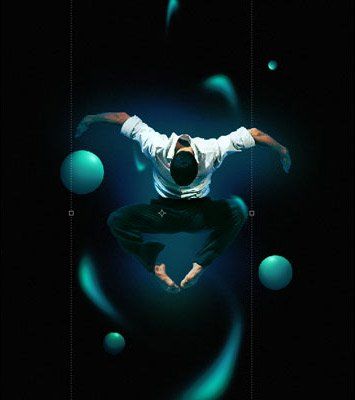
Теперь дублируйте слой с шаром несколько раз, измените размеры шаров. Поверните их таким образом, чтобы на них падал свет от основного объекта композиции, расположите их вокруг вашего изображения.
Шаг 6. Световые эффекты.
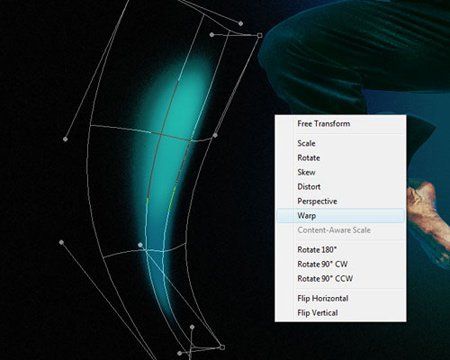
Выберите цвет посветлее и проведите еще линию поверх предыдущей.
Используя Деформацию – Edit > Transform > Warp – Редактирование-Трансформирование-Деформация, поменяйте форму линии, придайте ей абстрактную изогнутую форму.
Дублируйте несколько раз этот слой, изменяйте размер и поворачивайте, как вы делали с шарами, расположите вокруг центрального объекта. Только не перестарайтесь, не нужно слишком сильно загромождать композицию.
Шаг 7. Добавляем изображение фрактала.
Поставьте режим наложения этому слою Screen (Экран/Осветление), дублируйте его и расположите под слоем с центральным изображением, это добавит больше деталей.
Вырежьте части из изображения с фракталом и поместите их в работу поверх линий -световых эффектов, это сделает их более абстрактными и детализированными.
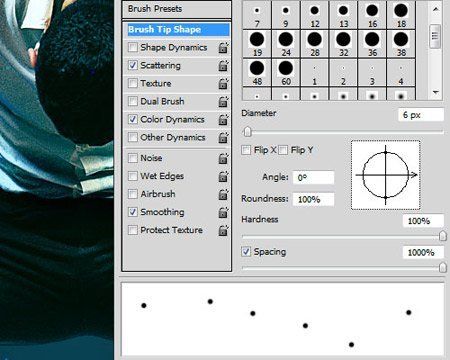
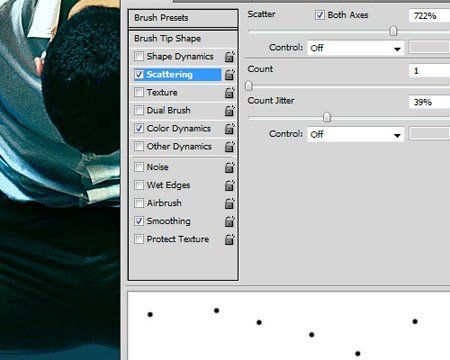
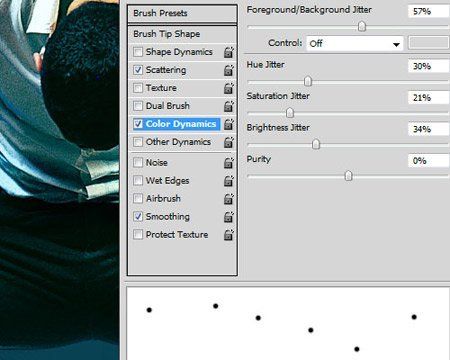
Шаг 8. Добавляем круги.
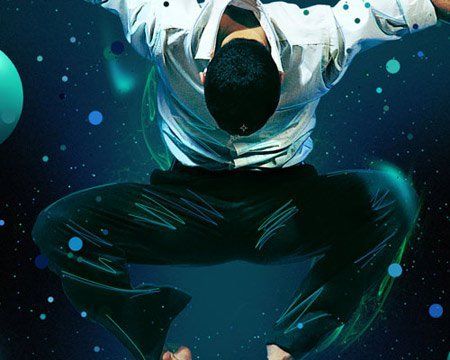
Рисуйте этой настроенной кистью вокруг вашего центрального изображения, чтобы получился следующий результат:
Создайте еще один слой. Измените размер кисти до 18 пикселей и нарисуйте круги немного дальше от центра, ближе к внешнему краю изображения:
Создайте еще один слой и теперь поставьте размер кисти 45 пикселей. Это будут самые большие круги, они будут привлекать наибольшее внимание, поэтому нарисуйте их совсем немного.
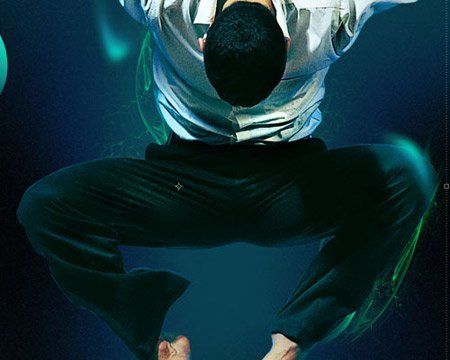
Шаг 9. Добавляем детали. Примечание переводчика. После того, как нарисуете контур, кликнете по нему правой кнопкой мыши и выберите пункт Выполнить обводку контура (StrokePath), укажите там инструмент Кисть (Brush).
Теперь измените используемый оттенок, нарисуйте еще линии вдоль тела, на одежде и на фоне с помощью инструмента Pen Tool (Перо) и выполните обводку контура кистью установленного цвета.
Создайте новый слой и расположите его над слоем с основным изображением
мужчины, измените режим наложения этого слоя на Screen
(Экран/Осветление). Установите бирюзовый цвет (сине-зеленый)
переднего плана, и мягкой Кистью
Шаг 10. Заключение.
На этом мы закончили, надеюсь вам понравился этот урок и вы узнали для
себя новые методики, которые пригодятся вам в дальнейшем. Выполняя этот
урок, старайтесь экспериментировать с различными фигурами и цветами,
также с композицией в работе и расположением элементов.
Автор: Edmar. | |
| Просмотров: 1414 | |
| Всего комментариев: 0 | |